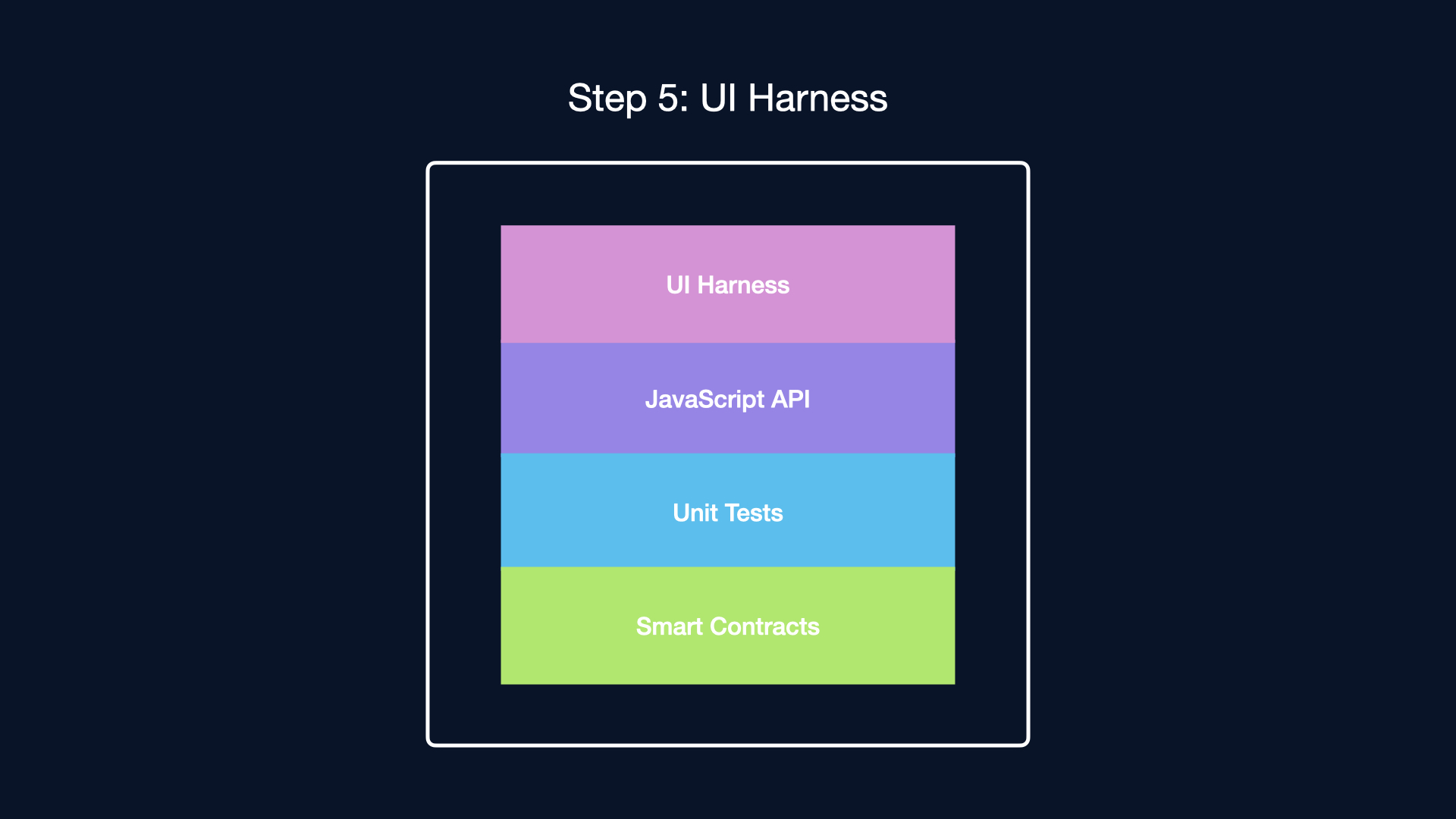
UI Harness
How to build the UI interface to your smart module.
Getting Started
To interact with your smart contract, you'll need to build a UI harness. This is the UI that will be displayed to the user that enables experiment with the functionality of your smart contract. It's written using Storybook, a nopen source tool for buildinng UI components. Navigate to the stories folder to build and edit your UI harness.

Smart Contracts Setup
Haven't written your JavaScript API? See JavaScript API before moving forward.
Update Example.stories.tsx
The Example.stories.tsx contains the code for your UI harness.
// Update file name to match smart module (ex. GetBalanceOf.stories.js)
import { HyperverseProvider } from './utils/Provider';
import { Meta, Story } from '@storybook/react';
// Update occurrences of module to match smart module
import { useModule } from '../source';
import { useEvm } from '@decentology/hyperverse-evm/source';
const Button = () => {
const { connect } = useEvm();
// Update occurrences of module to match smart module
const { factoryContract } = useModule();
return <button onClick={() => connect()}>{factoryContract?.address}</button>;
};
// More on default export: https://storybook.js.org/docs/react/writing-stories/introduction#default-export
export default {
// Update title and component name
title: 'Example/Test1',
component: Button,
// More on argTypes: https://storybook.js.org/docs/react/api/argtypes
} as Meta;
// Add additional components as needed to build your UI harness
// More on component templates: https://storybook.js.org/docs/react/writing-stories/introduction#using-args
const Template: Story = (args) => (
// Add components as needed to match those listed above
<HyperverseProvider>
<Button {...args} />
</HyperverseProvider>
);
export const Example = Template.bind({});
// More on args: https://storybook.js.org/docs/react/writing-stories/args
Example.args = {};
info
View an example of the completed GetBalanceOf.stories.tsx file for the ERC721 Smart Module here
Update Example.tsx
The Example.tsx contains the component for the front end of your UI harness.
// Update file name to match smart module (ex. getBalanceOf.js)
// Import hook from smart module
import { useHook } from '../source';
import { useEvm } from '@decentology/hyperverse-evm';
import { useEffect, useState } from 'react';
// Update GetFunctionName, module, useHook, & setState
export const GetFunctionName = ({ ...props }: {account: string}) => {
const module = useHook();
const { address } = useEvm();
const [state, setState] = useState(null);
useEffect(() => {
// Update module, getFunctionName, and setState
if (module.getFunctionName) {
module.getFunctioName(props.account).then(setState);
}
}, [module.getFunctionName]);
// Update functionName
const functionName = () => {
return data ? (
<p>{JSON.stringify(data)}</p>
) : (
<p>Error.</p>
);
};
// update className and functionName
return <div className="functionName"> Balance of: {props.account} {functionName()}</div>;
info
View an example of the completed getBalanceOf.tsx file for the ERC721 Smart Module here.
Submit Smart Module
You're now ready to submit your smart module to the Hyperverse! Submit a PR to the Hyperverse Monorepo as a new branch including your completed smart module.