Build Web3 Apps | Early Access
Start building web3 applications with the with the Hyperverse Early Access program.
Getting started
Welcome to Hyperverse Early Access program! This program gives you the opportunity to build a web3 application using Hyperverse modules. In this program you'll build a web3 app, explore your new app, customize your app, and share what you built.

Before getting started
If you're new to web3 you may need to choose a blockchain and set up your wallet before getting started.
Step 1: Start building using JavaScript
Using the Hyperverse, you'll build a simple web3 application using what is known as the Tribes Module. This module allows you to create communities based on your interests that others can join or leave at anytime. To do that, you'll need a basic introduction to the Hyperverse and to run the Hyperverse Tribes module in your local environment.
Step 2: Explore and connect smart modules
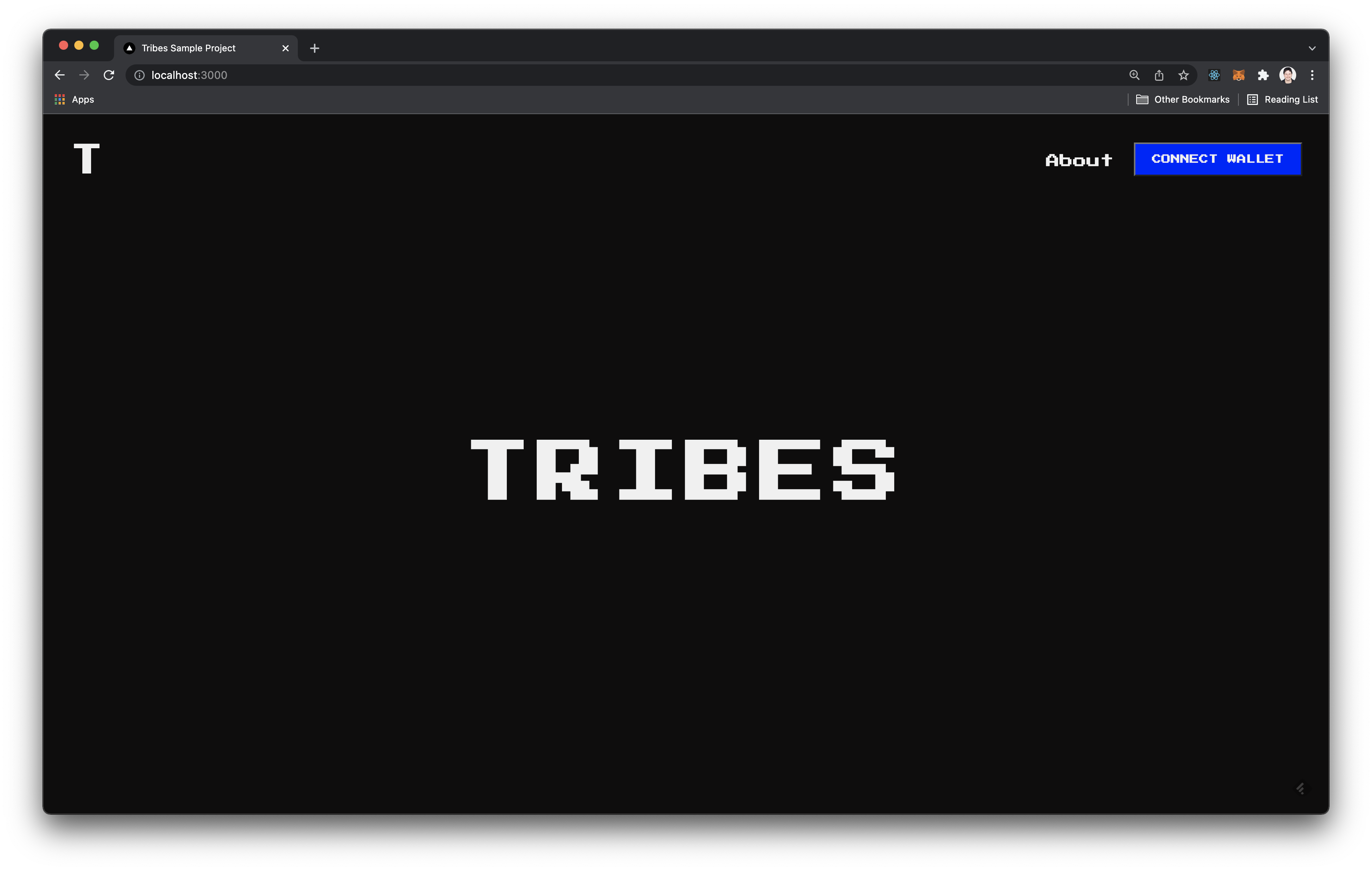
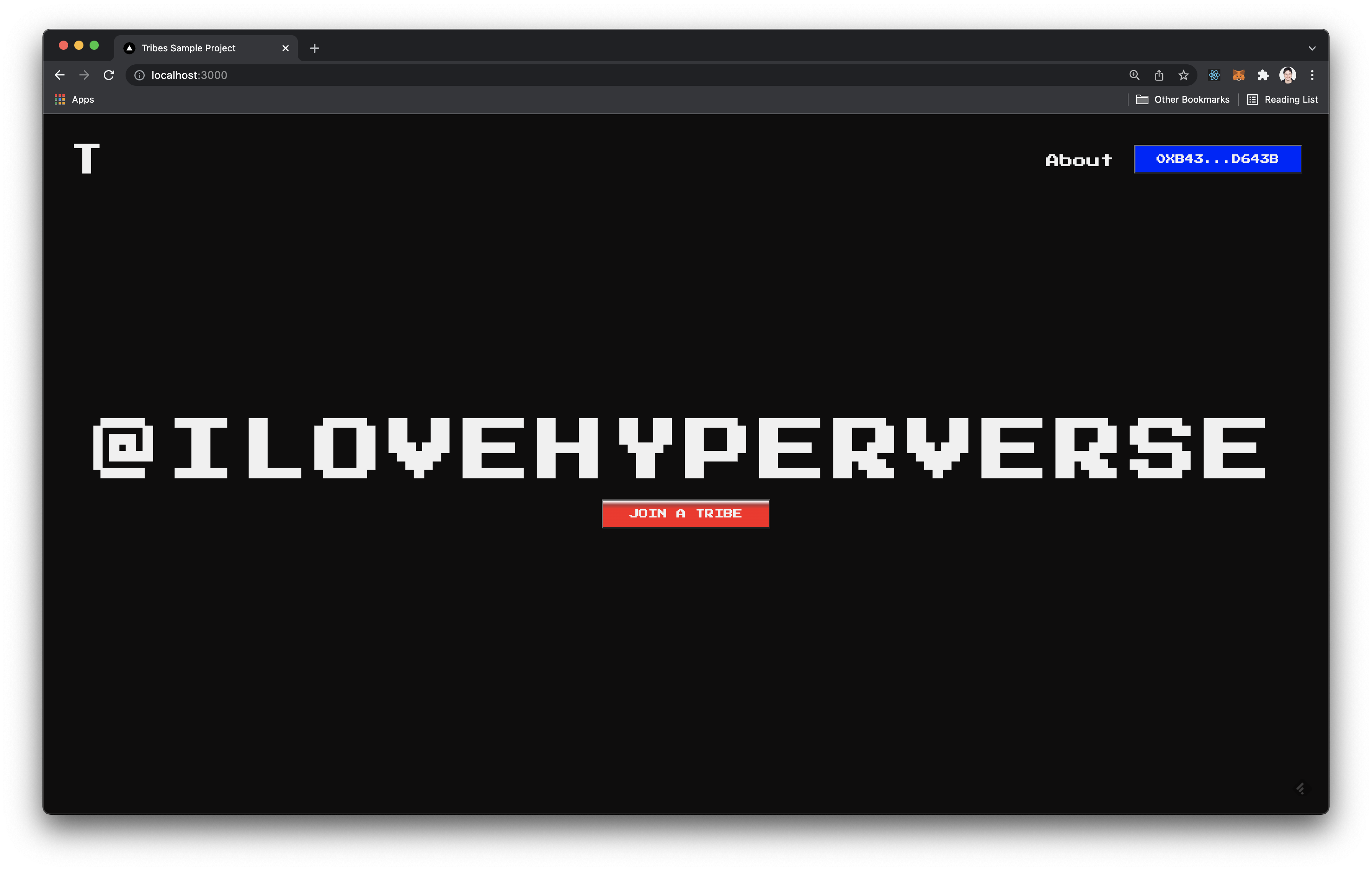
After setting up your environment, you'll see an app that allows users to join or leave a set of tribes. At this point, you've completed what we're looking to test in this early access by establishing your connection to the Hyperverse with a web3 application!
Example application using the Tribes Module.

Explore Smart Modules
Explore the smart modules that are available to you here.
Step 3: Customize your web3 app
To take things a step further, you can create a custom tribes instance and add your own unique set of tribes. After doing this, you'll have built a completely unique web3 experience using the Hyperverse! Complete the steps here to customize your tribes application.
Experimental feature
This is an experimental feature meant to give you more flexibility with your application during early access. In the future, you will be able to easily build your own custom instance using the Hyperverse.
Step 4: Share what you built with us
To share your experience, we'd love if you could update the text Tribes on your homepage to your name, alias, or twitter handle and share it with us on Discord. If you'd like, you can even share it on Twitter to show the world what you built using the Hyperverse!

How to add your new text
Navigate to src/pages/index.tsx and replace the h1 on line 29 with your new text.
Thanks for participating!
Thanks for participating in Hyperverse Early Access! We're so excited that you joined us and can't wait to see what you build using the Hyperverse. We'll be here to support any questions you have and will do our best to make sure you have the best possible experience getting started.