Introduction
Develop EVM compatible smart modules with the Hyperverse EVM Builderkit.
What is the EVM Builderkit?
The EVM Builderkit provides a set of tools to help you build EVM compatible smart modules on the Hyperverse.
EVM Builderkit Demo
Watch the video below to learn how to build a smart module using the EVM Builderkit.
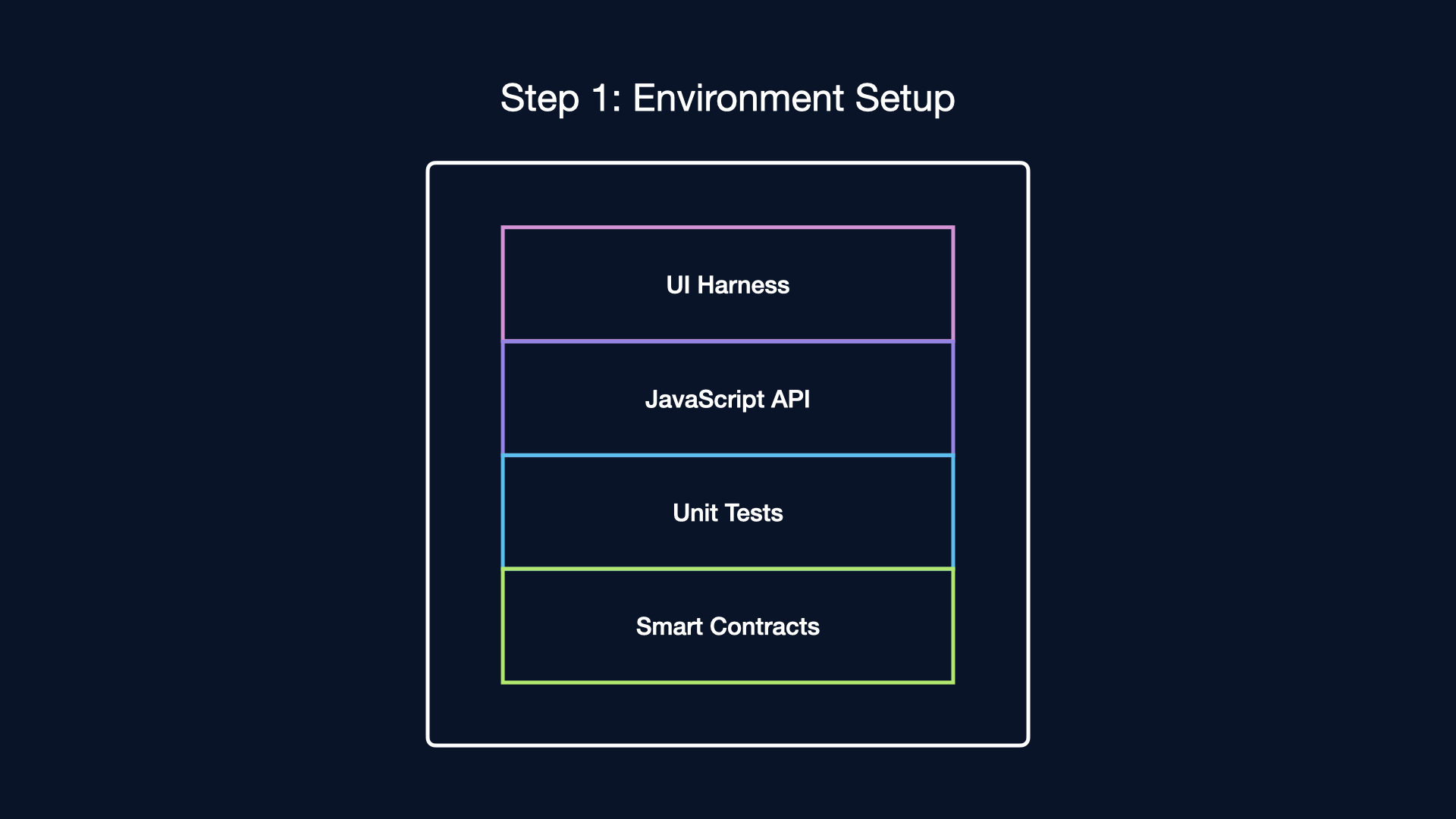
Step 1: Set up your Environment
To build your EVM Smart Module, start by setting up your Hyperverse EVM Builderkit local environment.

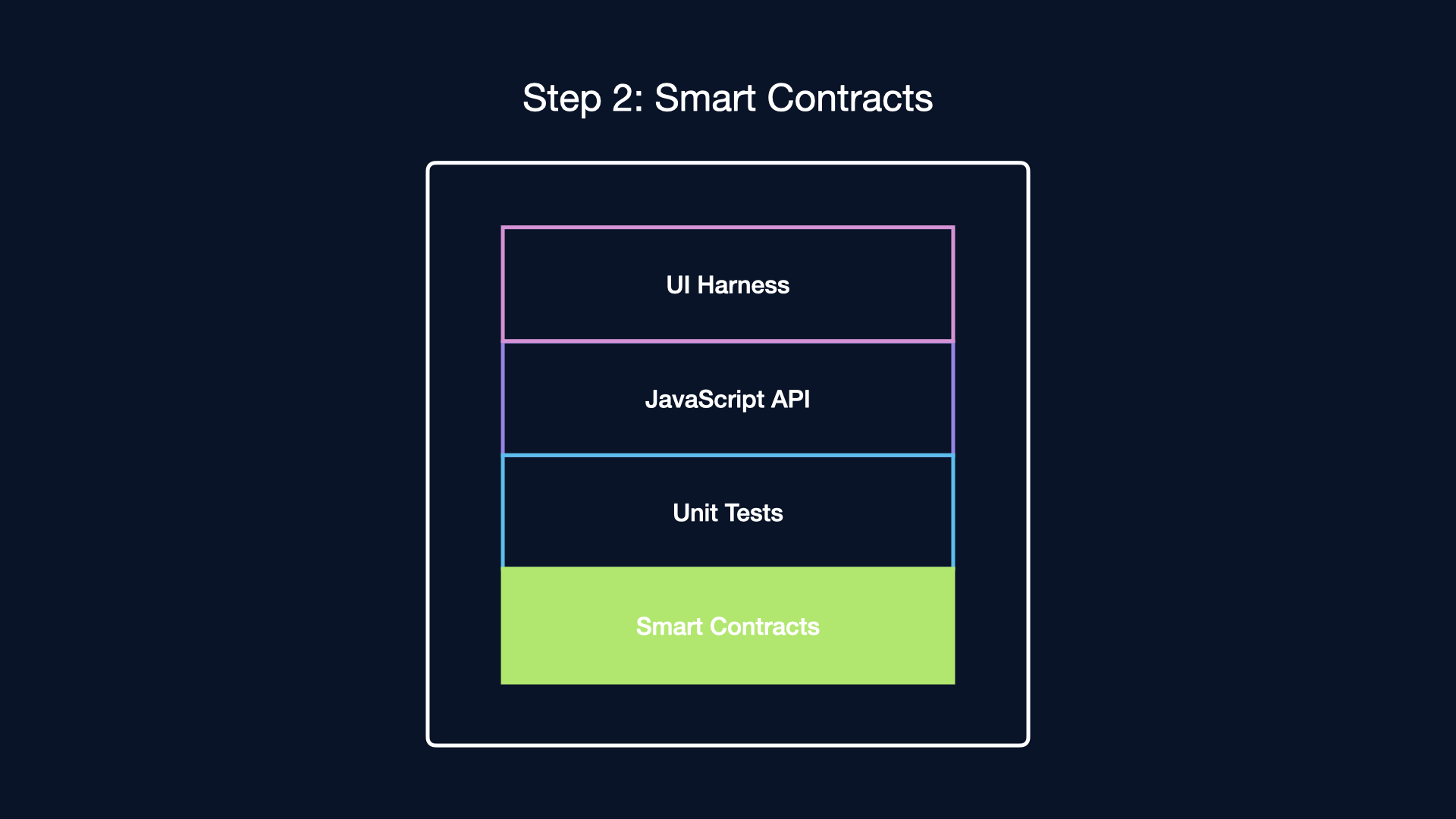
Step 2: Write your smart contracts
Now that you've set up your environment, you may begin building your smart contracts in the contracts directory.

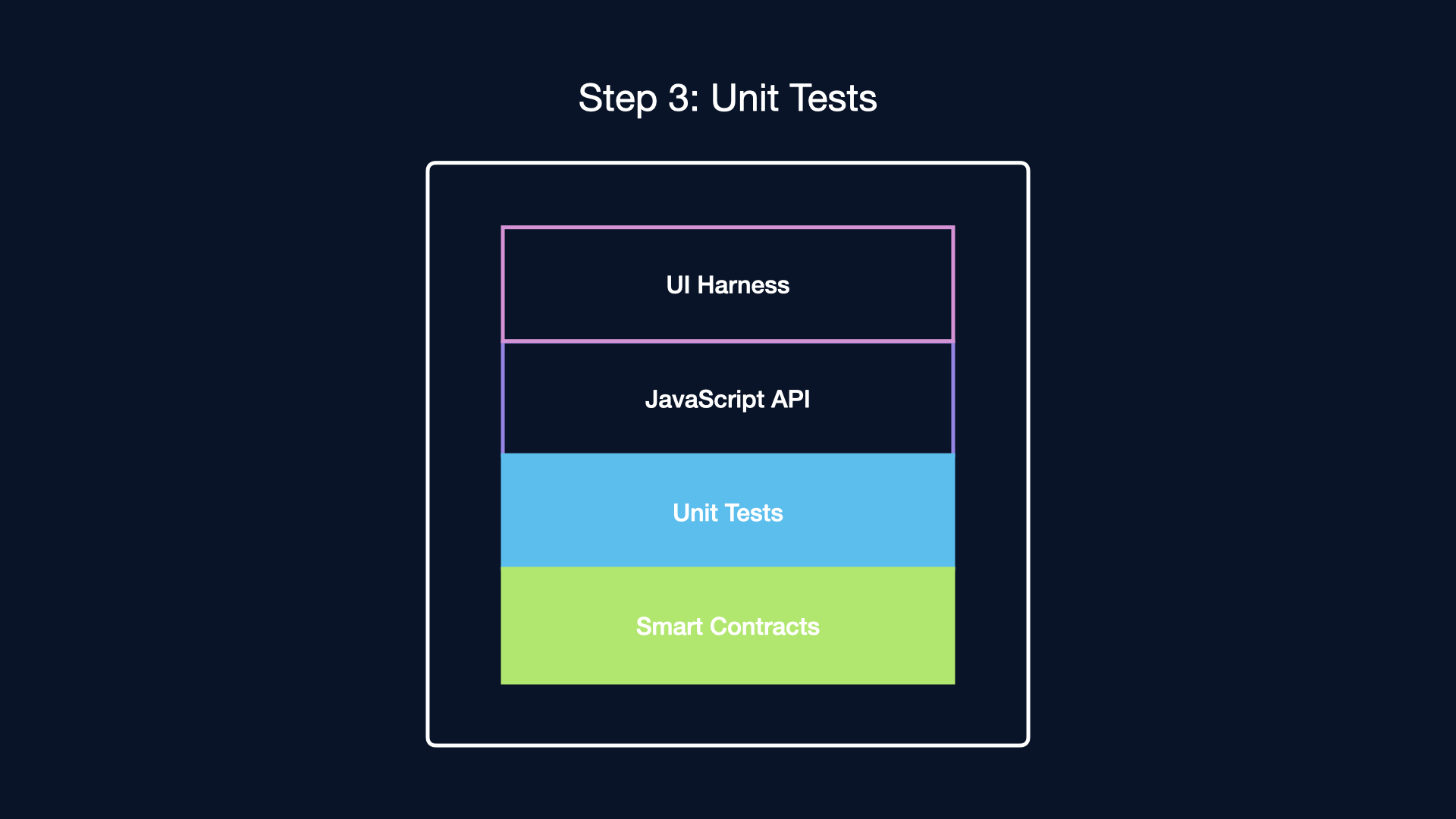
Step 3: Write unit tests
No smart contract is complete without having been thoroughly tested. To test your smart contract, write unit tests inside of the /tests/module-tests.js file. Continue refining your contract and redeploying until you're happy with your smart contract.

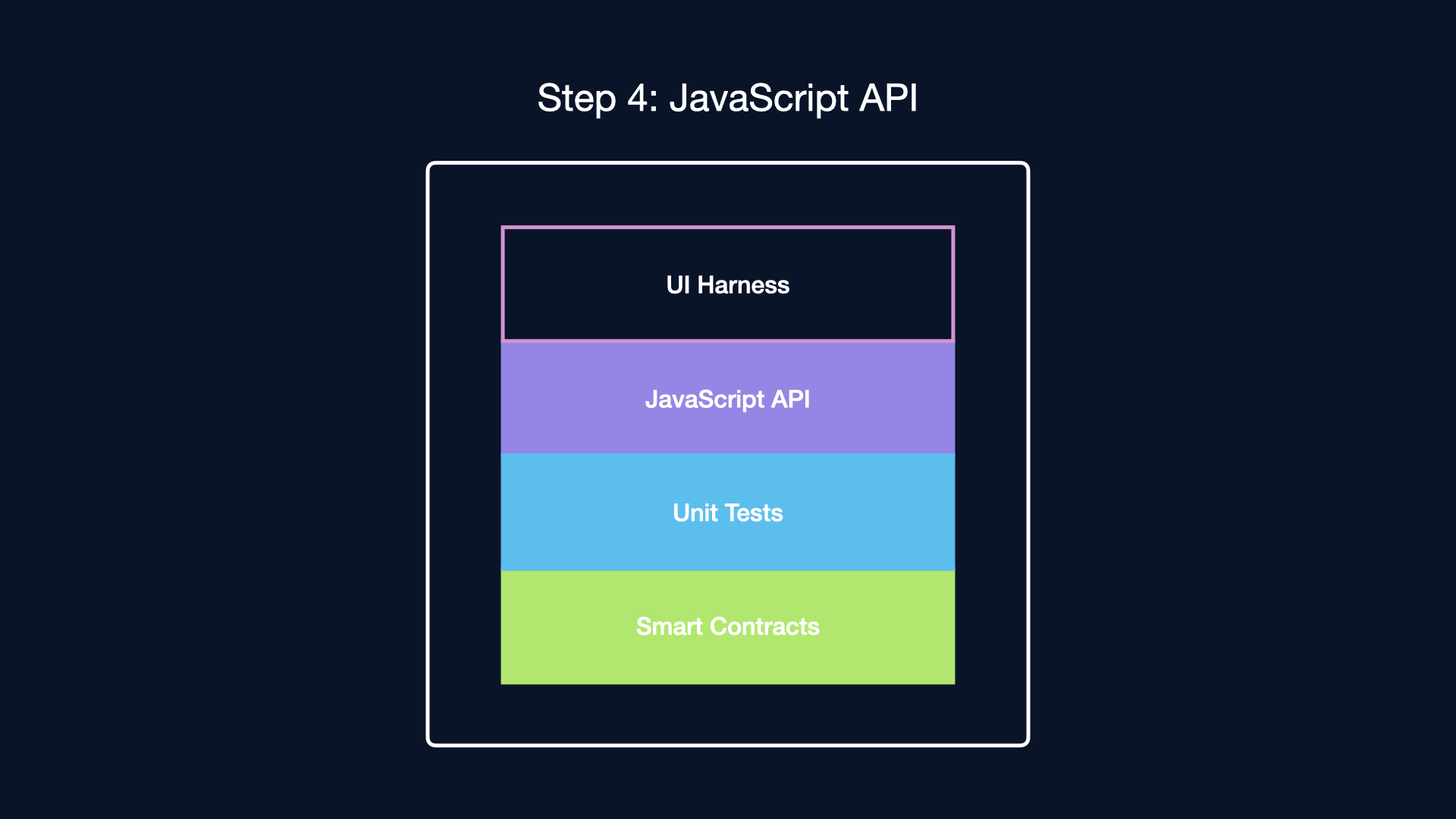
Step 4: Build JavaScript API
Once your smart contract is built, tested, and deployed, you'll build a JavaScript API to interact with your smart contract. Navigate to the source folder to build and edit your JavaScript API.

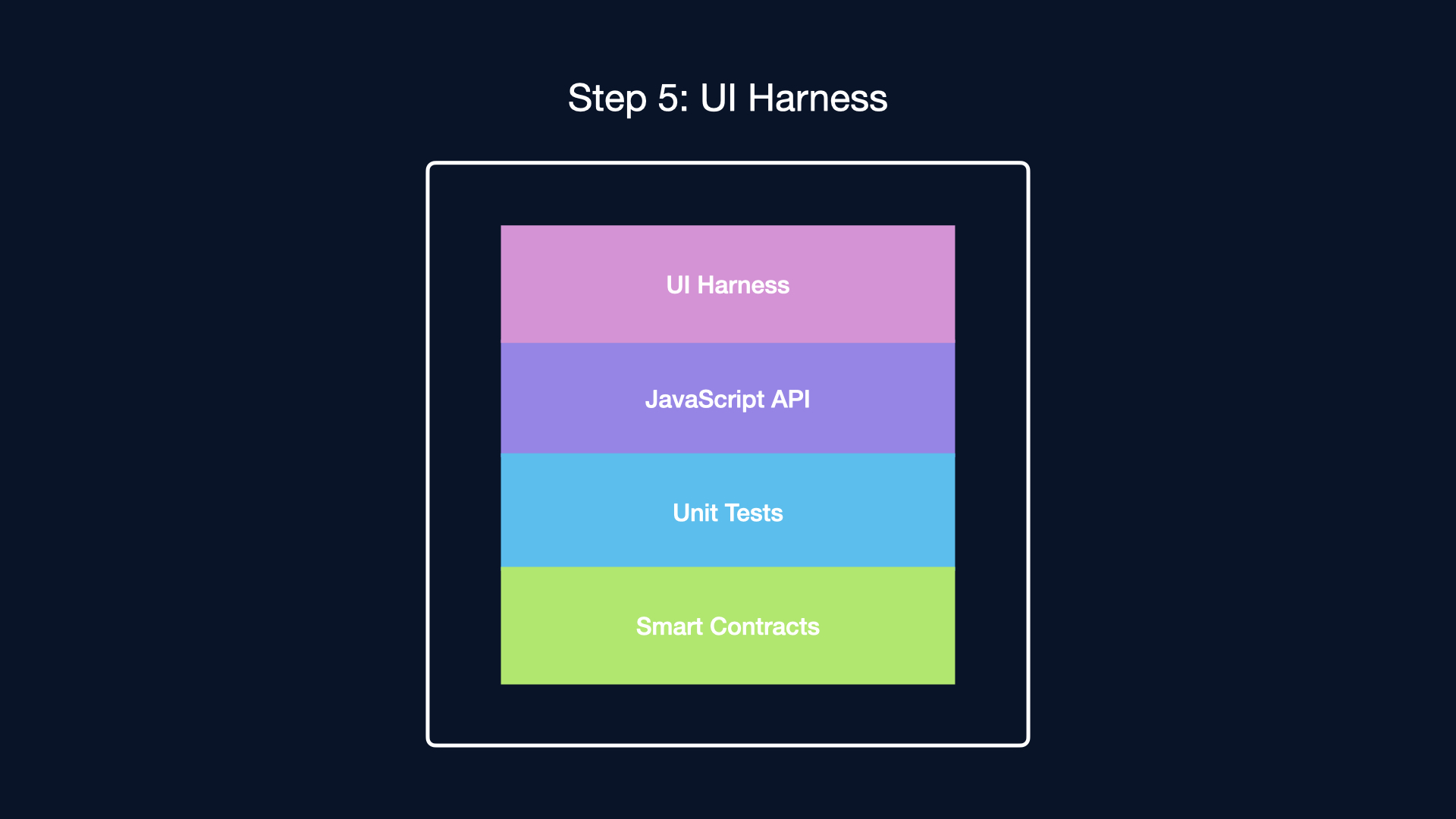
Step 5: Build UI Harness
To interact with your smart contract, you'll need to build a UI harness. This is the UI that will be displayed to the user that enables experiment with the functionality of your smart contract. Navigate to the stories folder to build and edit your UI harness.